- 浏览: 248272 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
selenium是一个非常棒的Web测试工具,他对Ajax支持非常好,本人强烈推荐.
测试里很重要的一部,就是定位页面的元素,selenium提供如下强大的定位元素的方法。
- id=id
- name=name
- dom=javascriptExpression
- xpath=xpathExpression
- link=textPattern
- css=cssSelectorSyntax
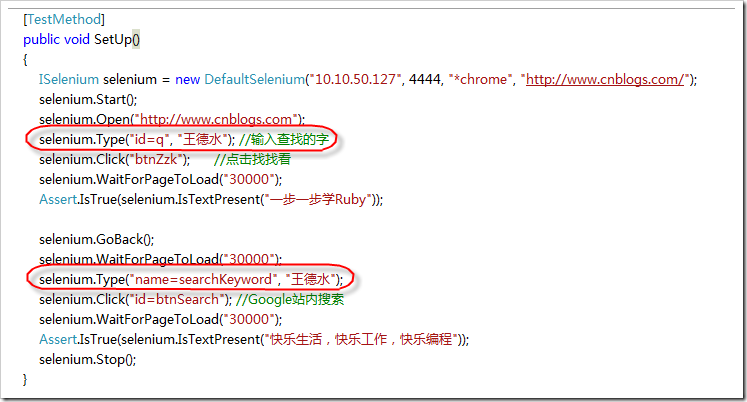
一、通过ID,name选择元素
如果开发是能给页面元素添加个id,那么对测试是极大的方便
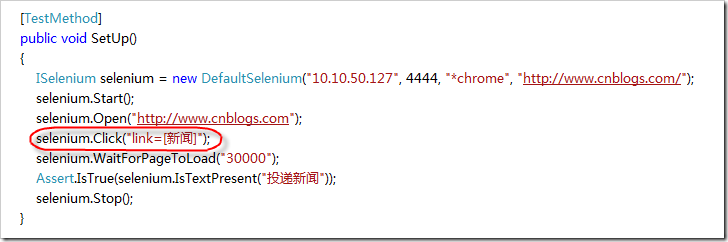
二、link= 根据链接文字来操作
三、根据XPath来选择元素
- xpath=//img[@alt='The image alt text']
- xpath=//table[@id='table1']//tr[4]/td[2]
- xpath=//a[contains(@href,'#id1')]
- xpath=//a[contains(@href,'#id1')]/@class
- xpath=(//table[@class='stylee'])//th[text()='theHeaderText']/../td
- xpath=//input[@name='name2' and @value='yes']
- xpath=//*[text()="right"]
有了这个xpath,那么大大方便了我们的操作
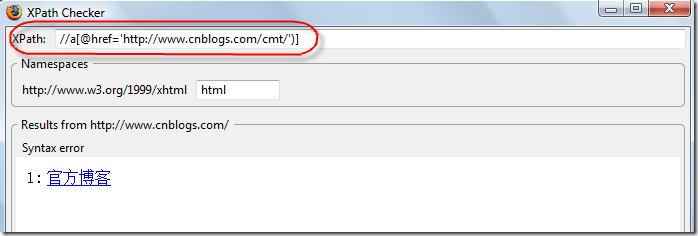
1、通过Firebug来查看 /html/body/form/div[5]/div/div[2]/a[5],我们看到这个xpath是很有问题的,一旦我们改变了结构,xpath就变了
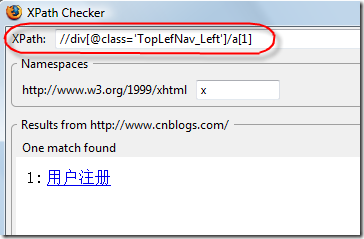
2、这里我推荐一个Firefox插件xpath checker
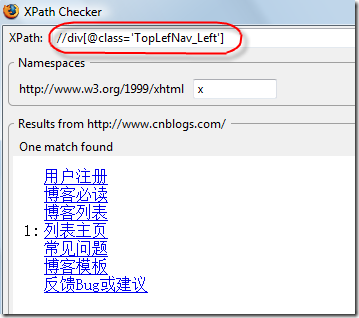
我们可以用这个工具测试简化我们的xpath表达式
那么假如我们要判导航下面的所有链接,可以如下判断
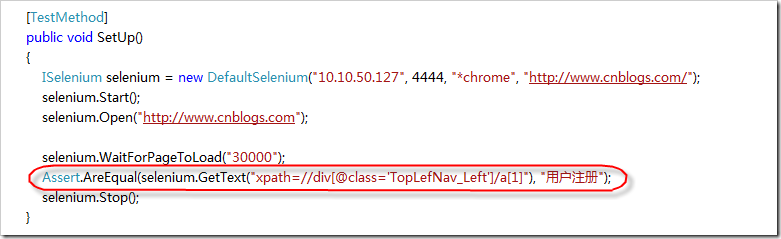
判断导航下面的第一链接是否是“用户注册”
三、dom选择
- dom=document.forms['myForm'].myDropdown
- dom=document.images[56]
- dom=function foo() { return document.links[1]; }; foo();
四、css选择器
这个不常用,它可以支持css2, css3选择器
- css=a[href="#id3"]
- css=span#firstChild + span
我的经验是,id, name, xpath基本可以够用了所以我重点介绍了这几个,当我们找到需要的元素后,我们就可以使用selenium的强大功能了
本文作者: 王德水
未经同意,禁止转载
发表评论
-
ASP.NET MVC源码现在可以下载了(翻译)
2008-03-22 09:44 906上个月我在blog里介绍了ASP.NET MVC Roadm ... -
ASP.NET MVC+LINQ开发一个图书销售站点
2008-03-29 17:12 1301园子里已经有很多人讲解了其理论知识,网上也有不少示例,但是很多 ... -
Linq to SQL Dynamic 动态查询
2008-04-01 15:09 1021在开发中我们常需要使用动态的条件来组合查询,scotte博客里 ... -
使用ASP.NET 3.5 Extensions管理浏览器历史:使用服务器端
2008-04-08 13:15 596我们知道当我们使用ASP.NET AJAX的一些方便的服务端控 ... -
客户比产品更重要
2008-04-12 15:49 610发现博客园里99%都是技术文章,很少有管理的经验分享 ... -
WPF 全球化和本地化(图解)
2008-04-12 16:15 803当您将自己的产品限制为只能通过一种语言使用时,您便将潜在的客户 ... -
项目经理如何参与任务管理
2008-04-14 17:55 652每个项目经理可能都会� ... -
.NET环境下每日集成
2008-04-24 17:36 1359本系列主要介绍了.Net环境下如何使用CruiseContro ... -
项目经理虚拟管理客户
2008-05-28 11:26 534项目经理做项目时经常� ... -
从中国男足看项目管理
2008-06-16 11:39 406国足1:2 不敌伊拉克后,彻底无缘本届世界杯,我想比赛时和赛后 ... -
敏捷的 "道"
2008-11-19 14:10 485本文摘要 敏捷的路上 ... -
在服务器端保存ViewState
2008-11-20 16:51 5511.比较 Asp.net 的一个强大的功能就是ViewStat ... -
TDD实验2:使用VSTS 的单元测试功能
2008-12-10 08:25 775我们要实现的功能是,发工资时自动向我们发送邮件,如果工资少于1 ... -
TDD Tip:方法内部New出来的对象如何Mock
2008-12-16 00:27 1163解决的问题:方法内部new的对象在测试时希望能够用mock对象 ... -
Web测试:Selenium使用
2008-12-23 10:49 1593<style> .confluenceTable ... -
谈软件协作:君子和而不同,小人同而不和
2008-12-31 18:39 677我们知道现在的软件开 ... -
如何进行ASP.NET MVC 的测试
2009-01-05 00:48 1313本文参考了http://stephenwalther.com/ ... -
如何使ASP.NET MVC Controller易测试呢?
2009-01-05 23:25 949昨天那篇文章如何进行ASP.NET MVC 的测试,虽然通过自 ... -
ASP.NET MVC AJAX的调用
2009-01-10 08:21 3732在ASP.NET MVC beta中我们可以使用Ajax.Be ... -
IIS7 配置ASP.NET 2.0, WCF, ASP.NET MVC
2009-01-16 17:50 4586ASP.NET 2.0 部署 1.首先打开win7 的特性,路 ...












相关推荐
上一篇博客selenium+python自动化测试(二)–使用webdriver操作浏览器讲解了使用webdriver操作浏览器的各种方法,可以实现对浏览器进行操作了,接下来就是对浏览器页面中的元素进行操作,操作页面元素,首先要找到...
1 什么是selenium Selenium 是一个基于浏览器的自动化工具,它提供了一种跨... Selenium WebDriver:提供Web自动化所需的API,主要用作浏览器控制、页面元素选择和调试。不同的浏览器需要不同的WebDriver。 Selenium
它相对于Selenium等自动化测试工具,在动态ID元素查找和隐式页面等待处理等方面具有一定的优势。选择Sahi工具来实现具体Web项目的自动化测试是一个很不错的选择。随着Web技术和互联网的发展,Web应用产品越来越丰富...
在大多数情况下,软件工程师可以选择一到两个Selenium工具来完成此任务,但是可以使用其他工具来满足不同的需求。 Page对象模型和Page Factory之间有什么区别? 页面对象模型是一种设计模式,如本节前面所述。 ...
语音控制辅助功能和测试工具 简介语音控制的可访问性和测试(VCAT)工具主要旨在帮助用户执行以下任务:使用语音命令浏览Web,并自动生成Java-Selenium测试用例。 VCAT是在chrome浏览器中运行的浏览器扩展。 该工具...
选择窗口,管理cookie,单击,发送击键,注入JavaScript并检查页面元素。 报告中 生成干净,可访问HTML报告,或通过您喜欢的CI系统提供测试结果。 Caius可以以不同的报告格式输出测试结果,并且可以轻松添加新格式
Selenium Page Object Generator是改善您的工作流程的重要工具。 只要配置了所有选项和模板,它将在活动的Chrome选项卡上单击生成页面对象模型。 生成的页面对象模型将保存到预先配置的Chrome下载文件夹中。 它努力...
生成CSS选择器和XPath等自动化测试工具,如Selenium,Protractor等。 @findby通过点击复选框帮助UI自动化测试工程师生成完整CSS选择器和XPath。 它更快,准确,并将节省大量时间在分析DOM并编写CSS选择器和XPath。 ...
XPath CSS资源管理器此工具旨在为Web开发人员提供探索网页结构并生成优化且健壮的XPath和CSS选择器的功能,以便在他们的测试和其他用例中使用它们。 除了绝对XPath以外,其他路径都经过优化,以使其简短且通用,足以...